
30 Day Free Trial
We’ll help you get started by getting you guides and all the basic informaiton.
No thanks, I hate free stuff.Goodkit will make your product look modern and professional while saving you precious time.
Purchase DocsDocumentationIllustrated header, stat cards, testimonial slider, app downloads, case studies, pricing, and jumbo call to action.
View LandingAnimated UI elements and product screenshots, stepped processes, a rich testimonial slider and beautiful pricing.
View LandingUnique hero slider, simple testimonials, physical product shots, mobile screenshot slider, and parallax image gallery.
View LandingHero slider, pricing tabs, animated company stats, parallaxing galleries, FAQ, rich testimonials, and a contact form.
View LandingTakeover video modal, checklist value propositions and illustrations, course outline accordion, and testimonial gallery.
View LandingMinimal header, illustrated values, jumbo parallax call-to-action form, profile card masonry, and a pricing range slider.
View LandingSimple and visually lightweight. App screenshot header, simple value sections, features grid, and simple 2-tier pricing.
View LandingMinimal header, stacking feature cards, customer companies slider, blog preview, 3-tier pricing and jumbo call to action.
View LandingAa Aa
It’s simple to change the look of Goodkit with simple style changes. Try Goodkit with Sans headings for a more playful look.


Using an alternative color pallete is as simple as swapping CSS variables. Try our Blue preset for a startup vibe.



At the time of publishing Goodkit, our team has over 5k sales on Bootstrap Themes with a perfect 5-star review history on both of our current themes. We're always striving to improve and support our customers.

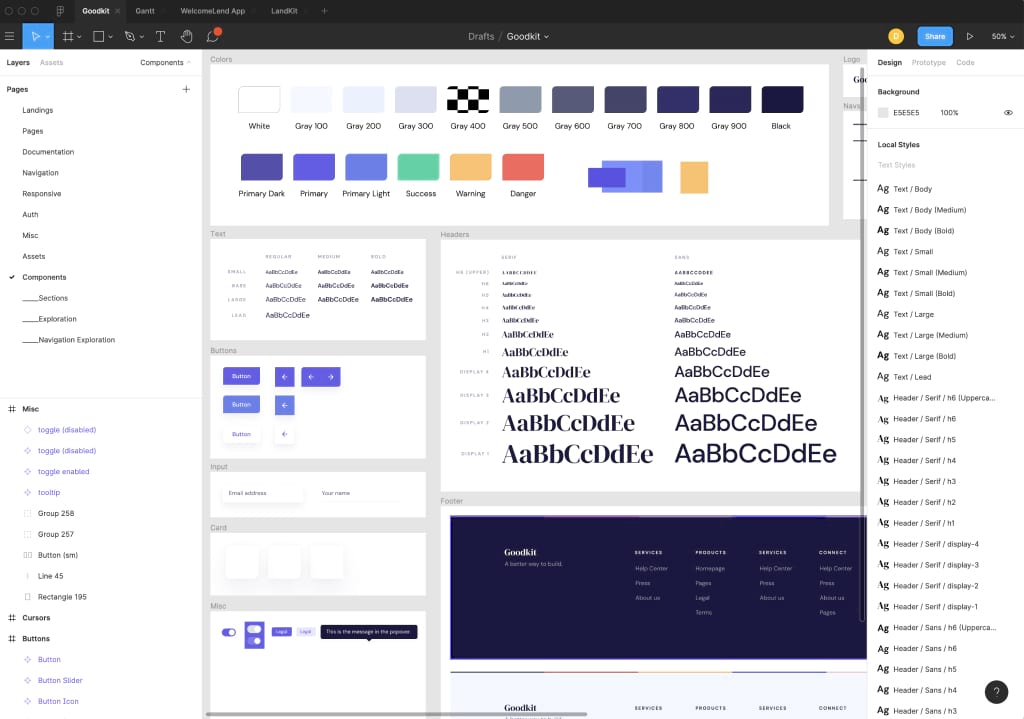
We include an unofficial Figma file with Goodkit. It's not perfectly organized, but it's component based and covers all our landings, pages, authentication options, and even navigations.
Good Themes knows our company doesn't thrive without our customers. You will always be the priority for us.



Bootstrap Themes pricing model is fairly simple. Here's a look at the prices specifically for Goodkit on the marketplace.
You can always refer to the Bootstrap Themes Help Center, but here are a few answers to common questions.
Yup! We're working on writing an intergration guide, but the bottom line is we provide basic HTML, CSS, and JS that you can use in basically any framework. If you want to integrate our markup, SCSS, and JS compilation into your app instead of using our provided build tools, that's also possible, though it requires some effort.
Yup! All the assets have been properly licensed so you can use them in your personal or commerical projects!
Yup! If you're just learning to work with CSS and HTML, you'll have to learn a few new setup steps, but we keep our tools and code simple, well documented and clean as a good example for all!
Yup! You can reach us once you purchase your theme via the Bootstrap Themes dashboard or via the email distributed with your theme after your purchase.